Whether you’re someone who works on or with websites or simply a Business Owner, slow load times are frustrating and often a huge deterrent for proceeding to the site.
Research shows that load latency creates impatient users who are more apt to move on. Now, more than ever, websites need to capture and hold the attention of potential users and purchasers, as online competition continues to increase. Add to that, those who are vying for the ever-increasing mobile device shopper’s time and attention. It’s a technological jungle out there.
Studies Show Page Speed Matters
Many Google experiments have indicated that an increase in web search latency by 100 to 400 ms can reduce the number of searches by .2 to .6 percent per user. That number may not sound substantial, but it adds up and can make a difference between success and failure. More time per search means fewer total searches, which lessens the chances that potential users will make it to your site. In fact, in that same Google study, results showed that the slower the page speeds, the fewer searches conducted. Worse yet, users were not apt to return to the slower sites even when the page speed increased.

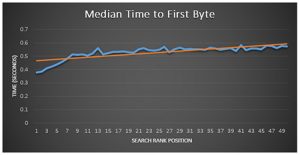
Here is a quote from Moz.com;
“websites with a faster TTFB (Time to First Byte) in general ranked more highly than websites with a slower one”. Read the full article here.
Faster loading speeds provide a better user experience, which, in turn, increases user satisfaction. The web plays such an important role in consumer decision making and purchasing, that a faster loading speed also means better ROI because the user can accomplish more in less time. Google’s search algorithm includes page speed for those reasons.
In a study done by Google, it became apparent that even a one-second delay can decrease conversions by seven percent. Even more stunning, 75 percent of the respondents in a 2006 Akamai study said they would not return to websites that took 4 seconds or longer to load; 47 percent expected a page load of two seconds. That same study cited the increasing importance of load times on mobile devices, as they are considered the “shopping tool of the future”. One of the most important findings is that 40 percent stated they would only wait 3 seconds before leaving the site and moving on. The differences in results by seconds makes us realize the importance of page load times.
So today, we are stressing the absolute importance of ensuring that your website or your clients’ websites have page load times less than 2 seconds. These statistics are more than suggestions; they are clearly demonstrating the necessity for optimal loading speed for all devices.
Page Speed Tools Every Business Needs
There are a few things you can do yourself, such as fix non-optimized images, delete unnecessary plugins and ensure that browser caching is being applied. More about that later. First we recommend using some of the free tools that are available that can help zero in on specific issues.
We’ve researched the best and created a list of tools that are easy-to-use and very effective at finding issues you may not be considering. We recommend going down the list and testing each one for yourself, so you can decide how to proceed. It will also help you determine if you can handle correcting the problems yourself or if a professional service might be required. Either way, it’s time for a successful strategy. Latent load times could be the cause of latent or no sales, right?
When you run these programs, you will be able to see if the issues are page-specific or if they pertain to the entire site. That will also help you see whether the issues are simple fixes or if a professional might be needed. If you start at the top, you will get the best overview from Google. Google has more helpful tools and articles than most webmasters and coders realize and the answers are often a quick page away.
Google’s Best Practices for Web Performance
Reading and reviewing this page will get you started so that you will have a more complete understanding of how it all works and what it takes to create and maintain a site that will provide optimal performance each and every time. There are helpful links that are categorized into six groups: caching, round-trip times, request overload, payload size, browser rendering and mobile optimization. Each link will take you to tools that were designed to elevate the performance within those areas.
Google Analytics
Most people don’t think of Google Analytics as the place to go for much more than reviewing traffic and usage statistics. Not so, as Google’s trackTiming method can substantially help in speeding up the page load of a website on a PC or mobile device. The trackTiming method will track a period of time, send the information to Analytics and then provide reports that will show exactly what is stalling the load and how to fix it. Some of the methods may be advanced and may required a professional, however, so don’t let it intimidate you. It’s worth reviewing.
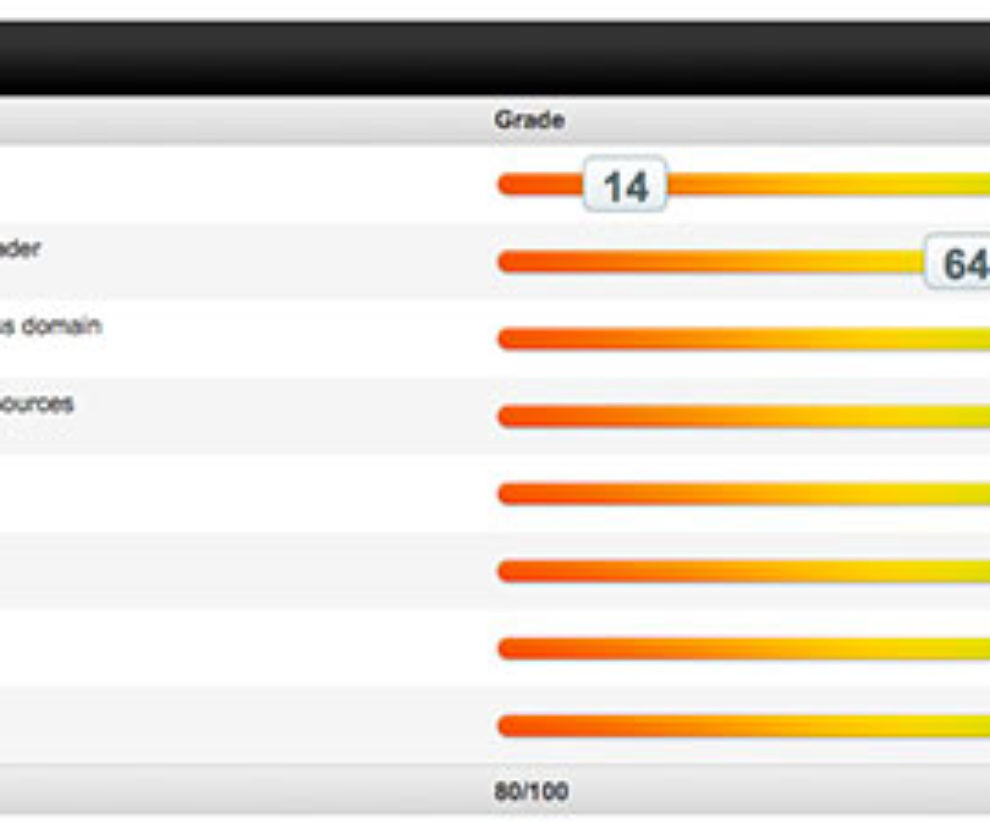
Pingdom.com
The Pingdom Website Speed Test is a very simple tool. The home page will provide an easy testing field and within less than a minute, you’ll have your site’s performance grade, load time, page size and more. It also specifies any server or client errors and other useful analytical information.
It’s a great site for a quick overview, but doesn’t give specific information on how to correct the issues.
Feedthebot.com
Feedthebot will provide a summary within seconds that checks your website against Google guidelines, as well as provide explanations that may help guide you on how to correct the flaws. It also provides page speed and other tools that will help iron out the bugs and reduce load times.
The explanations are excellent so if you are new to some of the jargon, it will bring you up-to-speed, but still falls short in the “how to fix” area.
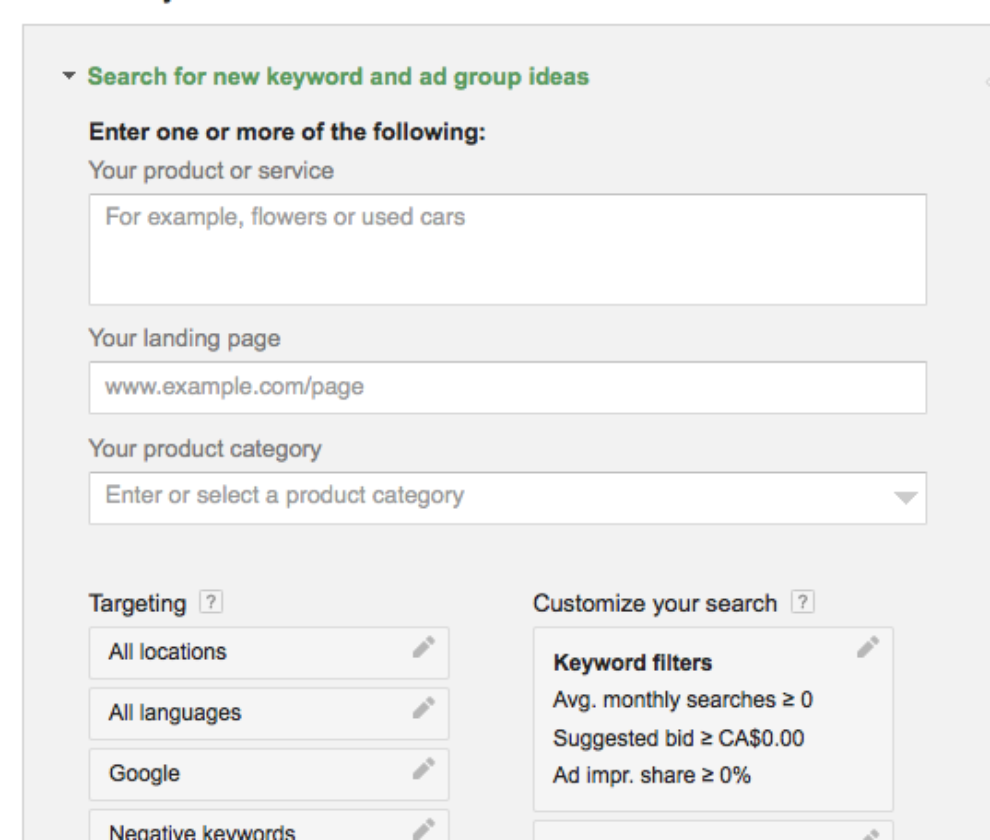
Google PageSpeed Insights
Google PageSpeed Insights is a tool that analyzes the content of a web page and generates ideas that allows you to see the choices that will increase the performance of your website. When you run this plugin on your pages, you will obtain respective scores for each web page along with recommendations for improving its performance.
Page Speed easily integrates with Firebug that comes as a standard in all Firefox SEO setups. The speed-enhancing recommendations are often supported by practical examples. For instance, if it suggests minimizing your CSS, it will also provide a useable example of your site’s CSS file in its smallest form.
Fiddler is a Microsoft tool that debugs any browser
Fiddler is a tool that monitors traffic from different browsers, such as Explorer, Firefox and Chrome. This ensures that all the requests and responses are efficiently transferred between clients and servers through the addition of precise headers, cookies and cache directives. It is an effective tool for testing a website, enabling you to check and flag performance issues, security and add custom software as needed.
JPEGMini
Images have a major impact on the loading speed of your website. Using an image compressing application can help save more bandwidth and enhance the performance of your site. JPEGMini helps in reducing the file size of your images by as much as five times, without affecting their quality or image clarity. That is a big difference to your users. The application allows you to drag folders containing images to the app and it optimizes each photo. The server package helps reduce bandwidth and storage costs by minimizing load time for image-intensive pages.
This software is excellent for sites that are image-intensive, ecommerce sites and photo repositories. It will give the choice of buying the software or paying a monthly service fee for larger users. There are actually three packages from which to choose, and start at $19.99 for the basic version.
Page Load Tips for Improving Your Website Speed
-
Eliminate Unwanted Plugins
There are thousands of plugins today that are available for free, making it tempting for site owners and webmasters to add as many as they desire. However, it is important to understand that every plugin added to your site will require a significant amount of resources, which means your site will gradually become slower. Add only necessary plugins and if possible check whether the plugin content can be coded into the theme of your site, saving even more load time.
-
Browser Caching
Enable browser caching for your site so that every visitor’s browser will store copies of your website’s pages. When a visitor returns, the content will get loaded from the cache instead of reloading the pages. Because this will reduce the usage of resources, it will reduce the loading time involved.
You can enable browser caching by using a plugin such as WordPress W3 Total Cache. Additionally, your web developer can also work on integrating browser caching into your site’s scripting.
-
Minimize DNS Lookups
DNS lookups consume a significant amount of time for looking up a hostname’s IP address, and the browser will not do anything until this process is completed. Reduce the unique hostnames to help improve your response times. Spriting your images is an effective strategy where you can put all the images referenced from a CSS file into a one large image. The browser will require less server connections, which can help to increase the parallelism.
-
Optimizing Images
Many images on your site may have unwanted comments. Some may even use unnecessary colors. When you reduce your website’s image sizes, it can help reduce the loading time, especially for users who have slower Internet connections. If possible, save all your images in JPEG. Plugins such as WP Smush.it for WordPress sites and Yahoo! Smush.it can help in optimizing your images. You may be able to save several KBs or even MBs on individual pages by optimizing all the images.
Advanced Tips for Improving Your Website Speed
We thought we’d include a few advanced tips for increasing page speed, so if you’re up to it give them a try. Although there are others, these methods can give immediate and positive results.
-
Testing by Traceroute
One way to test your network is to run a traceroute from your computer to the server. What it will show is the connection time it takes to go through various hops between the network and your server, which will tell you exactly where the load is hanging up. A simple, yet advanced, method.
-
Try a Proxy Server
You could also use a proxy server that will load your website through a third-party computer which will give you an indication of where time is being wasted . A couple options for proxies:
- freeproxyserver.net
- proxify.com
- hidemyass.com
-
Use a Content Delivery Network (CDN)
Using a content delivery network (CDN) will help provide more consistent results to your users as it will store and retrieve data from your website without your site taking the load. In case you’re not familiar, a CDN uses a group of web servers versus the consistent use of the one that is closest to your network.
When using a group, it selects the server that is the fastest or closest to respond to the user’s request, so it doesn’t rely on just one. CDNs, such as Amazon’s S3 service provides the same infrastructure to CDN clients as they use themselves, so the results will be additional reliability and speed. This is the best solution for sites that have thousands of visitors, lots of media and information. It will also be more scalable, should you have a surge of an extra few thousand users overnight.
-
Use CSS Sprites
Cascading style sheets (CSS), as you know, are where all the design and formatting commands can be found. Each site, most likely, contains upward of a thousand lines of code. Every single space, comma and bold-faced type is all there. So every time something is changed, the old coding stays right there. Easier for the coder, because they don’t want to have to deal with all of the extraneous bits of information, but not so great for the site’s performance. The goal will be to reduce and eliminate these extra bits of unnecessary information and you’ll be able to expect a 20-30 percent increase on average. This equates to faster load times, particularly for larger files.
-
Minimize Redirects
Redirects add time. Period. They set off an extra request, which slows down the process. So a few tips from Google on redirects are worth keeping in mind:
- Never reference URLs in pages that are known to redirect to other URLS.
- Never require more than one redirect to get to a resource.
- Minimize the number of extra domains that issue redirects to no content.
- Mapping from one URL to another, when the server supports “rewrites”, is recommended.
In Summary:
The importance of correcting slow loading problems can’t be stressed enough as you can see by the amazing statistics that clearly show the speed at which online users begin to get impatient and frustrated enough to change direction. Although it’s not always easy making the time to run through all of these diagnostic tests and tools, hopefully, you now see that it is an essential element to a website’s success.
If you have an ecommerce site and you are spending time and energy creating traffic, don’t let the load latency be the hang-up that stalls the business. It’s like having a sale and never opening the doors to the throngs of customers who are waiting outside. Never a good business strategy.
Follow these steps in this order to achieve a faster page response time.
- Read and run Google’s Web Performance Best Practices links.
- Run through the various online speed tests and print out the reports so you will have a benchmark.
- Take care of optimizing photos, reducing amount of plugins, browser caching, DNS lookup.
- Rerun the various online speed tests to see what areas of improvement remain.
- Determine whether you can handle correcting and adjusting the final speed latency issues.
- Correct and rerun the tests or hire a tech company that already offers a service of this nature.
- Rerun the tests afterwards and ensure your site is loading at its maximum speed and one that will invite, not deter, users.
To our readers: Stay tuned for future articles that will give you insights as to how to optimize your sites for mobile devices, as they are the future of computing. There is so much information to share, we will devote a series of articles on mobile device website’s best practices and troubleshooting for best performance.
In the meantime, if you have or find any additional tips and tricks on how to reduce load times and increase page speed, we really want to hear from you. Collaboration is the fastest and best way to successfully progress and we all want the same thing: Happy users!