Que vous travailliez sur ou avec des sites web ou que vous soyez simplement propriétaire d’une entreprise, les temps de chargement lents sont frustrants et dissuadent souvent les visiteurs de se rendre sur le site.
Les études montrent que la latence de chargement crée des utilisateurs impatients qui sont plus enclins à passer à autre chose. Aujourd’hui, plus que jamais, les sites web doivent capter et retenir l’attention des utilisateurs et acheteurs potentiels, alors que la concurrence en ligne ne cesse de s’intensifier. À cela s’ajoutent ceux qui se disputent le temps et l’attention de l’acheteur mobile, dont le nombre ne cesse d’augmenter. C’est une véritable jungle technologique.
Des études montrent que la vitesse des pages est importante
De nombreuses expériences menées par Google ont montré qu’une augmentation de la latence des recherches sur le web de 100 à 400 ms peut réduire le nombre de recherches de 0,2 à 0,6 % par utilisateur. Ce chiffre peut sembler insignifiant, mais il s’additionne et peut faire la différence entre le succès et l’échec. Plus de temps par recherche signifie moins de recherches totales, ce qui réduit les chances des utilisateurs potentiels d’arriver sur votre site. En fait, dans cette même étude de Google, les résultats ont montré que plus la vitesse des pages était lente, moins il y avait de recherches. Pire encore, les utilisateurs n’étaient pas enclins à retourner sur les sites les plus lents, même lorsque la vitesse de la page augmentait.

Voici une citation de Moz.com ;
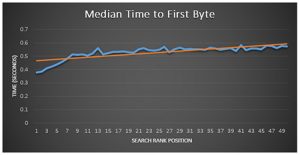
“Les sites web dont le TTFB (Time to First Byte) est plus rapide sont en général mieux classés que les sites web dont le TTFB est plus lent. Lire l’article complet ici.
Des vitesses de chargement plus rapides offrent une meilleure expérience à l’utilisateur, ce qui augmente sa satisfaction. Le web joue un rôle si important dans la prise de décision et l’achat des consommateurs qu’une vitesse de chargement plus rapide signifie également un meilleur retour sur investissement, car l’utilisateur peut accomplir davantage en moins de temps. C’est pour ces raisons que l’algorithme de recherche de Google tient compte de la vitesse des pages.
Une étude menée par Google a montré que même un délai d’une seconde peut réduire les conversions de 7 %. Plus étonnant encore, 75 % des personnes interrogées dans le cadre d’une étude Akamai réalisée en 2006 ont déclaré qu’elles ne reviendraient pas sur des sites web dont le chargement prenait 4 secondes ou plus ; 47 % s’attendaient à ce que la page soit chargée en deux secondes. Cette même étude mentionne l’importance croissante des temps de chargement sur les appareils mobiles, qui sont considérés comme “l’outil d’achat de l’avenir”. L’une des conclusions les plus importantes est que 40 % des personnes interrogées ont déclaré qu’elles n’attendraient que 3 secondes avant de quitter le site et de passer à autre chose. Les différences de résultats en quelques secondes nous font prendre conscience de l’importance des temps de chargement des pages.
Aujourd’hui, nous insistons donc sur l’importance absolue de veiller à ce que le temps de chargement des pages de votre site web ou de celui de vos clients soit inférieur à 2 secondes. Ces statistiques sont plus que des suggestions ; elles démontrent clairement la nécessité d’une vitesse de chargement optimale pour tous les appareils.
Outils de mesure de la vitesse des pages dont toute entreprise a besoin
Il y a certaines choses que vous pouvez faire vous-même, comme corriger les images non optimisées, supprimer les plugins inutiles et vous assurer que la mise en cache du navigateur est appliquée. Nous y reviendrons plus tard. Nous vous recommandons tout d’abord d’utiliser certains des outils gratuits qui sont disponibles et qui peuvent vous aider à mettre le doigt sur des problèmes spécifiques.
Nous avons recherché les meilleurs et dressé une liste d’outils faciles à utiliser et très efficaces pour détecter des problèmes que vous ne soupçonnez peut-être pas. Nous vous recommandons de parcourir la liste et de tester chacun d’entre eux par vous-même, afin que vous puissiez décider de la marche à suivre. Il vous aidera également à déterminer si vous pouvez résoudre les problèmes vous-même ou si vous devez faire appel à un professionnel. Quoi qu’il en soit, il est temps de mettre en place une stratégie efficace. Les temps de chargement latents peuvent être la cause de ventes latentes ou inexistantes, n’est-ce pas ?
Lorsque vous exécutez ces programmes, vous pouvez voir si les problèmes sont spécifiques à une page ou s’ils concernent l’ensemble du site. Cela vous aidera également à déterminer si les problèmes sont simples à résoudre ou s’il est nécessaire de faire appel à un professionnel. Si vous commencez par le haut, vous obtiendrez la meilleure vue d’ensemble de Google. Google propose plus d’outils et d’articles utiles que la plupart des webmasters et des codeurs ne le pensent, et les réponses sont souvent à portée de main.
Meilleures pratiques de Google en matière de performances Web
La lecture de cette page vous permettra de mieux comprendre comment tout cela fonctionne et ce qu’il faut faire pour créer et maintenir un site qui offrira des performances optimales à chaque fois. Des liens utiles sont classés en six catégories : mise en cache, temps d’aller-retour, surcharge des requêtes, taille de la charge utile, rendu du navigateur et optimisation mobile. Chaque lien vous permet d’accéder à des outils conçus pour améliorer les performances dans ces domaines.
Google Analytics
La plupart des gens ne considèrent pas Google Analytics comme un outil permettant d’aller au-delà de l’examen des statistiques de trafic et d’utilisation. Ce n’est pas le cas, car la méthode trackTiming de Google permet d’accélérer considérablement le chargement des pages d’un site web sur un PC ou un appareil mobile. La méthode trackTiming permet de suivre une période de temps, d’envoyer les informations à Analytics et de fournir des rapports qui indiquent exactement ce qui bloque le chargement et comment y remédier. Certaines méthodes peuvent être avancées et nécessiter l’intervention d’un professionnel, mais ne vous laissez pas intimider. Il vaut la peine d’être examiné.
Pingdom.com
Le test de vitesse Pingdom est un outil très simple. La page d’accueil offre un champ d’essai facile et, en moins d’une minute, vous obtiendrez la note de performance de votre site, le temps de chargement, la taille de la page et bien plus encore. Il précise également les éventuelles erreurs du serveur ou du client ainsi que d’autres informations analytiques utiles.
C’est un excellent site pour une vue d’ensemble rapide, mais il ne donne pas d’informations spécifiques sur la manière de corriger les problèmes. corriger les problèmes.
Feedthebot.com
Feedthebot fournit en quelques secondes un résumé qui vérifie la conformité de votre site web avec les directives de Google, ainsi que des explications qui peuvent vous aider à corriger les défauts. Il fournit également des outils de vitesse de page et d’autres outils qui aideront à éliminer les bogues et à réduire les temps de chargement.
Les explications sont excellentes, de sorte que si vous n’êtes pas familier avec le jargon, ce livre vous permettra de vous mettre à jour, mais il reste insuffisant en ce qui concerne les solutions à mettre en œuvre.
Google PageSpeed Insights
Google PageSpeed Insights est un outil qui analyse le contenu d’une page web et génère des idées qui vous permettent de voir les choix qui augmenteront la performance de votre site web. Lorsque vous exécutez ce plugin sur vos pages, vous obtenez des scores respectifs pour chaque page web ainsi que des recommandations pour améliorer ses performances.
Page Speed s’intègre facilement à Firebug qui est un standard dans toutes les configurations SEO de Firefox. Les recommandations relatives à l’amélioration de la vitesse sont souvent étayées par des exemples pratiques. Par exemple, s’il suggère de minimiser votre CSS, il fournira également un exemple utilisable du fichier CSS de votre site dans sa forme la plus réduite.
Fiddler est un outil Microsoft qui permet de déboguer n’importe quel navigateur.
Fiddler est un outil qui surveille le trafic de différents navigateurs, tels qu’Explorer, Firefox et Chrome. Cela garantit que toutes les demandes et les réponses sont transférées efficacement entre les clients et les serveurs grâce à l’ajout d’en-têtes précis, de cookies et de directives de cache. Il s’agit d’un outil efficace pour tester un site web, vous permettant de vérifier et de signaler les problèmes de performance, de sécurité et d’ajouter des logiciels personnalisés si nécessaire.
JPEGMini
Les images ont un impact majeur sur la vitesse de chargement de votre site web. L’utilisation d’une application de compression d’images peut vous aider à économiser de la bande passante et à améliorer les performances de votre site. JPEGMini permet de réduire jusqu’à cinq fois la taille des fichiers de vos images, sans affecter leur qualité ou leur clarté. C’est une grande différence pour vos utilisateurs. L’application vous permet de faire glisser des dossiers contenant des images vers l’application et elle optimise chaque photo. Le paquet serveur permet de réduire les coûts de bande passante et de stockage en minimisant le temps de chargement des pages à forte intensité d’images.
Ce logiciel est excellent pour les sites à forte intensité d’images, les sites de commerce électronique et les dépôts de photos. Il offre le choix entre l’achat du logiciel et le paiement d’une redevance mensuelle pour les utilisateurs les plus importants. Il existe en fait trois formules parmi lesquelles vous pouvez choisir, à partir de 19,99 $ pour la version de base.
Conseils sur le chargement des pages pour améliorer la vitesse de votre site web
-
Éliminer les plugins indésirables
Il existe aujourd’hui des milliers de plugins disponibles gratuitement, ce qui incite les propriétaires de sites et les webmasters à en ajouter autant qu’ils le souhaitent. Cependant, il est important de comprendre que chaque plugin ajouté à votre site nécessitera une quantité importante de ressources, ce qui signifie que votre site deviendra progressivement plus lent. N’ajoutez que les plugins nécessaires et, si possible, vérifiez si le contenu du plugin peut être codé dans le thème de votre site, ce qui vous permettra d’économiser encore plus de temps de chargement.
-
Mise en cache du navigateur
Activez la mise en cache du navigateur pour votre site afin que le navigateur de chaque visiteur stocke des copies des pages de votre site web. Lorsqu’un visiteur revient, le contenu est chargé à partir du cache au lieu de recharger les pages. Cela permet de réduire l’utilisation des ressources et le temps de chargement.
Vous pouvez activer la mise en cache du navigateur en utilisant un plugin tel que WordPress W3 Total Cache. En outre, votre développeur web peut également travailler à l’intégration de la mise en cache du navigateur dans les scripts de votre site.
-
Minimiser les recherches DNS
Les recherches DNS prennent beaucoup de temps pour trouver l’adresse IP d’un nom d’hôte, et le navigateur ne fait rien tant que ce processus n’est pas terminé. Réduisez le nombre de noms d’hôtes uniques afin d’améliorer vos temps de réponse. Le pittoresque est une stratégie efficace qui permet de regrouper toutes les images référencées dans un fichier CSS en une seule grande image. Le navigateur nécessitera moins de connexions au serveur, ce qui peut contribuer à augmenter le parallélisme.
-
Optimisation des images
De nombreuses images de votre site peuvent être accompagnées de commentaires indésirables. Certains peuvent même utiliser des couleurs inutiles. Lorsque vous réduisez la taille des images de votre site web, vous pouvez réduire le temps de chargement, en particulier pour les utilisateurs dont les connexions Internet sont plus lentes. Si possible, enregistrez toutes vos images en JPEG. Des plugins tels que WP Smush.it pour les sites WordPress et Yahoo ! Smush.it peuvent aider à optimiser vos images. L’optimisation de toutes les images peut vous permettre d’économiser plusieurs Ko, voire Mo, sur certaines pages.
Conseils avancés pour améliorer la vitesse de votre site web
Nous avons pensé inclure quelques astuces avancées pour augmenter la vitesse des pages, alors si vous êtes prêt à le faire, essayez-les. Bien qu’il en existe d’autres, ces méthodes peuvent donner des résultats immédiats et positifs.
-
Test par Traceroute
Une façon de tester votre réseau est de lancer un traceroute depuis votre ordinateur vers le serveur. Il indique le temps de connexion nécessaire pour franchir les différents sauts entre le réseau et votre serveur, ce qui vous permet de savoir exactement où la charge est bloquée. Une méthode simple, mais avancée.
-
Essayer un serveur proxy
Vous pouvez également utiliser un serveur proxy qui chargera votre site web par l’intermédiaire d’un ordinateur tiers, ce qui vous permettra de savoir où le temps est perdu. Quelques options pour les mandataires :
- freeproxyserver.net
- proxify.com
- hidemyass.com
-
Utiliser un réseau de diffusion de contenu (CDN)
L’utilisation d’un réseau de diffusion de contenu (CDN) permettra de fournir des résultats plus cohérents à vos utilisateurs, car il stockera et récupérera les données de votre site web sans que ce dernier n’ait à supporter la charge. Au cas où vous ne le sauriez pas, un CDN utilise un groupe de serveurs web au lieu d’utiliser systématiquement celui qui est le plus proche de votre réseau.
Lorsqu’il utilise un groupe, il sélectionne le serveur le plus rapide ou le plus proche pour répondre à la demande de l’utilisateur, afin de ne pas dépendre d’un seul serveur. Les CDN, tels que le service S3 d’Amazon, fournissent aux clients du CDN la même infrastructure que celle qu’ils utilisent eux-mêmes, ce qui se traduit par une fiabilité et une rapidité accrues. C’est la meilleure solution pour les sites qui ont des milliers de visiteurs, beaucoup de médias et d’informations. Il sera également plus évolutif, au cas où vous auriez quelques milliers d’utilisateurs supplémentaires du jour au lendemain.
-
Utiliser des sprites CSS
Les feuilles de style en cascade (CSS), comme vous le savez, sont l’endroit où se trouvent toutes les commandes de conception et de mise en forme. Chaque site contient probablement plus d’un millier de lignes de code. Chaque espace, virgule et caractère gras est présent. Ainsi, chaque fois qu’une modification est apportée, l’ancien codage reste en place. C’est plus facile pour le codeur, car il ne veut pas avoir à gérer tous les éléments d’information superflus, mais ce n’est pas très bon pour les performances du site. L’objectif est de réduire et d’éliminer ces éléments d’information superflus et vous pouvez vous attendre à une augmentation de 20 à 30 % en moyenne. Cela se traduit par des temps de chargement plus rapides, en particulier pour les fichiers volumineux.
-
Minimiser les redirections
Les redirections font perdre du temps. Période. Ils déclenchent une demande supplémentaire, ce qui ralentit le processus. Il convient donc de garder à l’esprit quelques conseils de Google sur les redirections :
- Ne faites jamais référence à des URL dans des pages qui sont connues pour rediriger vers d’autres URL.
- Ne jamais demander plus d’une redirection pour accéder à une ressource.
- Réduire le nombre de domaines supplémentaires qui redirigent vers un contenu inexistant.
- Le mappage d’une URL à une autre est recommandé lorsque le serveur prend en charge les “réécritures”.
En résumé :
On ne saurait trop insister sur l’importance de corriger les problèmes de lenteur de chargement, comme en témoignent les statistiques étonnantes qui montrent clairement la vitesse à laquelle les utilisateurs en ligne commencent à s’impatienter et à se sentir frustrés au point de changer de direction. Bien qu’il ne soit pas toujours facile de prendre le temps d’effectuer tous ces tests et outils de diagnostic, nous espérons que vous comprenez maintenant qu’il s’agit d’un élément essentiel à la réussite d’un site web.
Si vous avez un site de commerce électronique et que vous consacrez du temps et de l’énergie à créer du trafic, ne laissez pas la latence du chargement être le problème qui bloque votre activité. C’est comme si on faisait des soldes et qu’on n’ouvrait jamais les portes à la foule de clients qui attendent à l’extérieur. Ce n’est jamais une bonne stratégie commerciale.
Suivez ces étapes dans l’ordre pour accélérer le temps de réponse des pages.
- Lisez et exécutez les liens de Google sur les meilleures pratiques en matière de performances Web.
- Effectuez les différents tests de vitesse en ligne et imprimez les rapports afin de disposer d’un point de référence.
- Veillez à l’optimisation des photos, à la réduction du nombre de plugins, à la mise en cache du navigateur, à la recherche DNS.
- Refaites les différents tests de vitesse en ligne pour voir quels sont les points à améliorer.
- Déterminez si vous êtes en mesure de corriger et d’ajuster les problèmes de latence de la vitesse finale.
- Corrigez et refaites les tests ou faites appel à une entreprise technique qui offre déjà un service de cette nature.
- Recommencez les tests par la suite et assurez-vous que votre site se charge à sa vitesse maximale et qu’il invite les utilisateurs à le consulter, au lieu de les décourager.
À nos lecteurs : Restez à l’écoute pour de futurs articles qui vous donneront des indications sur la manière d’optimiser vos sites pour les appareils mobiles, qui représentent l’avenir de l’informatique. Il y a tant d’informations à partager que nous consacrerons une série d’articles aux meilleures pratiques et au dépannage des sites web pour appareils mobiles afin d’en optimiser les performances.
Entre-temps, si vous avez ou trouvez d’autres conseils et astuces pour réduire les temps de chargement et augmenter la vitesse des pages, n’hésitez pas à nous en faire part. La collaboration est le moyen le plus rapide et le meilleur pour progresser avec succès et nous voulons tous la même chose : des utilisateurs heureux !
